
A booking website helps businesses focus on availability hours and where they are located. If you're wondering how to make a booking website, the process involves setting up an intuitive platform where customers can directly book appointments.
.svg)
Firstly, you need to identify your business and what type of booking system you need. If you're wondering how to make a booking website, consider the factors below:
.svg)
Resources:
You can conduct competitor analysis through tools such as Ahrefs. This will give you a good understanding of what the competition is doing and the keywords they are ranking on.That’s what the competitor overview looks like for a hair salon in the USA
That’s what the competitor overview looks like for a hair salon in the USA

A domain name is your company’s identity in the digital world. You can purchase a domain name from websites such as Hostinger. For better understanding, we are using a sample name such as Luxe Booking.

You can purchase the domain name that you think best represents what YOU DO! Once, this is decided, you can start with your website’s design.
Once the purpose is finalized, it’s time to get started on the design.
If you're wondering how to make a booking website, pay close attention to user-friendly navigation and clear call-to-action buttons. See how the color orange is used here to highlight where they should click to ‘Book an Appointment.

To help with the conversion rate, your website should have a good content copy that accurately reflects your brand identity (couple it with trending yet readable fonts).
Use colors that evoke emotions that will encourage your target audience to click on that CTA, and make sure that your website has clear navigation.
This allows users to explore the pages and services you have to offer.
Once, the design is translated into code on the website, you can integrate it with different tools that would make the booking process easier and convenient.
Do the following:
You can use tools such as Acuity Scheduling, from where clients can directly see your availability and book appointments accordingly. It’s suitable for people from different age groups
.svg)
What if a client books an appointment, but then is a no-show on the day of the appointment? This can cause unnecessary waste of resources.
The solution to this is simple, sending clients reminder messages a day before their appointment, so they can plan things accordingly. You can use the same tool as above.
.svg)
You can choose from a variety of payment options such as PayPal, Stripe, credit/debit cards, and digital wallets. The more options you provide, the easier it becomes for the prospective client to make a favorable decision.
.svg)
Clients should be given the option to do both.
If they are repeat customers, creating an account would be convenient for them as they would not have to re-enter their details every time they have to make a booking.
A guest booking option for those first-time clients.
.png)
.svg)
Working with a UI/UX designer would allow you to have complete control over how you want the website to look like, given you already have an inspiration design, and you are looking for something like that.
But hiring in-house comes with its own set of costs:
.svg)
.svg)
You can create accounts on various freelance platforms such as Toptal, Fiverr, and Upwork to hunt for design freelancers you could potentially work with.
Here’s a snippet of the top-rated UI/UX designer on Fiverr, along with the services he offers:
.svg)
There are platforms such as ThemeForest, Wix, and Envato, where you can directly download the theme and publish it on your website.
Here’s a sample website theme that you can download, and don’t worry, the content can be edited.
Once, you have decided on a template, hand over the design template to a developer so that it can become dynamic and uploaded on the domain.
.svg)
Onboarding a Webflow agency can help you take website design to the next level. You would have the freedom to add custom elements to the website, such as 3D design or motion graphics.
Since a digital agency has worked with booking websites, they would already have the SOPs in place, ensuring that the work is started immediately without any delays.
What’s Next: Once, the website is developed, you should conduct regular quality checks, to ensure that the user doesn’t have any difficulty navigating through your website.
Test the website across different browsers and devices such as Android and iOS to make sure that things are running smoothly.
Hiring a Webflow agency can add a creative touch to your booking website and ensure that when prospective clients land on your homepage, they don’t click away without booking an appointment.

Businesses often struggle to keep their website design relevant. A design that feels modern and engaging today might seem outdated within a year or two.
This can lead to the following:
Both of which translate to…LOST REVENUE.
So, how do you stay ahead of the curb while also preventing this from happening?
Many websites are taking inspiration directly from games.
With elements such as glowing edges, holographic animations, and 3D motion graphics being incorporated into the design.
So, that the user can interact with the website and touchpoints can be identified.
The same concept is being used here, to help improve the digital experiences across the board including both applications and websites.
Example: Duolingo is a good example of a web design that has features of gamification.

This is a purely experimental web design trend for 2025. There are no rules here, just identify the brand voice and how you can take it up a notch.
Do you want to go retro with the design or use those old-school fonts?
With this trend, you can easily get away with it without damaging your brand identity. The purpose of this design trend is to break rules so that people notice.
Example: Bryant Codes is a good example of anti-design website. This is a portfolio website that also incorporates elements of gamification.

In 2025, my personal favorite website design trend is one that interacts with visitors.
Imagine colorful objects floating around and you could interact with them. But not like they move slightly when you hover over them, more like you get to control what you want the objects to do.
Incorporating sustainability initiatives in web design is very important. The world is moving towards a safe and secure future, one that’s green and blue and not clouded with smoke.
But how do you exactly make a web design sustainable other than showcasing what you do?
I would recommend: Make sure that the images and videos are optimized (which means that they will take up less space). This means you would have to transfer data less often.
Use responsive web design across all devices, so that you don’t have to revisit the design again and again and make adjustments for each device.
3D designs were cool in 2024 but in 2025, are they still relevant?
The answer is yes but maybe not.
Everyone wants a creative outlook on their website. A singular 3D object hovering on the landing page.
If I see this for the first time, I would be “Ahh..this is cool”
But if this is my 5th time going to a website. This wouldn’t be my reaction.
So how do we go about this?
Add rotating, sliding, and floating objects that all interact with the website…so that you have a different experience every time you visit the website. Use motion graphics wisely with some creative copy, so it doesn’t feel unaligned.
Example: Behold…this is a hidden gem website. A Japanese brand that deals with hand-stitched apparel. Explore the world of this brand, as you scroll.

When everything’s advancing, you can either run that race and keep yourself posted about what’s going on OR take it back a notch.
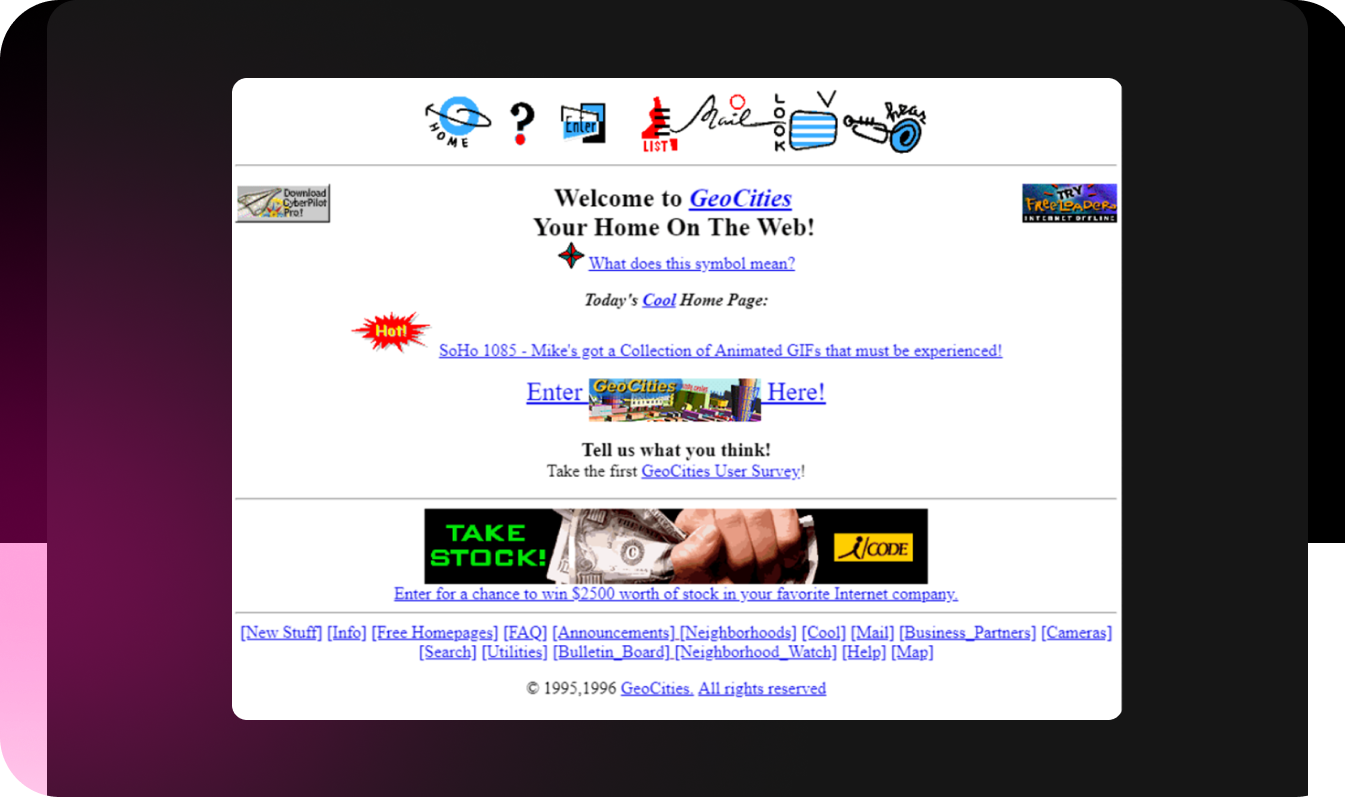
Enter the Geocities Era
These were the early days of the Internet, where assets such as Y2K callbacks, MS Paint, and Word Art was the epitome of everything cool.
You were the coolest guy in the room if you knew how to play around with MS Paint. Nostalgia, for the good ol’ days, has revived this design trend.
For Example:

Tech, AI, and Image Generators. all of these took over in 2024. Everyone was after them like they wouldn’t be available next year. But they are still here and will likely stay.
So what can you do?
Be Simple and a Minimalist (I know not the answer you were expecting)
If everyone is chasing one trend, go in the opposite direction.
Make web design easier to understand again, like the website visitor shouldn’t have to squint their eyes just to see the services you offer.
Use typography, images, and animations that are easy to understand. With all the fancy schmancy things, the message often gets lost somewhere.
And then you’re shouting at the SEO guy about why haven’t there been any leads this month.
For Example: Even if you are a beginner in web designing, you would understand what this site offers.

In 2025, just like in 2024, 80’s and 90’s aesthetics would see a resurgence in the web design world.
It consists of grainy background textures and soft-single color gradients - and who can forget - heavy on vintage photography (making it timeless).
Web design can incorporate:
Together these make up something, that’ll make you think about the 80’s in 2025.
Example: A sun-care brand adopted a vintage web design trend in 2025. The photography and the models all have that 80s style. And the bottle has red and white colors which reminds you of a famous brand (with Terry Crews doing the commercial).
.png)
With all the above designs taking over 2025, it’s time for you to rethink your web design.
Ask Yourself:
Artificial Intelligence (AI) is increasingly utilized to analyze user behavior and preferences, enabling websites to deliver personalized content and layouts in real-time. This approach enhances user engagement and improves conversion rates by tailoring experiences to individual visitors.

Have you recently switched to Webflow?
Or
Built a brand-new website?
…and are now searching for the right plugins to install
If so, you're not alone! I was in the same position a year ago when I launched my website on Webflow.
In the start, figuring out which plugins to use felt overwhelming. I spent hours watching YouTube tutorials and reading countless blogs…tested several plugins, and after much trial and error…
Found the ones that worked best for me.
Here are my top recommendations!
Here are some factors that I considered when ranking each Webflow plugin:

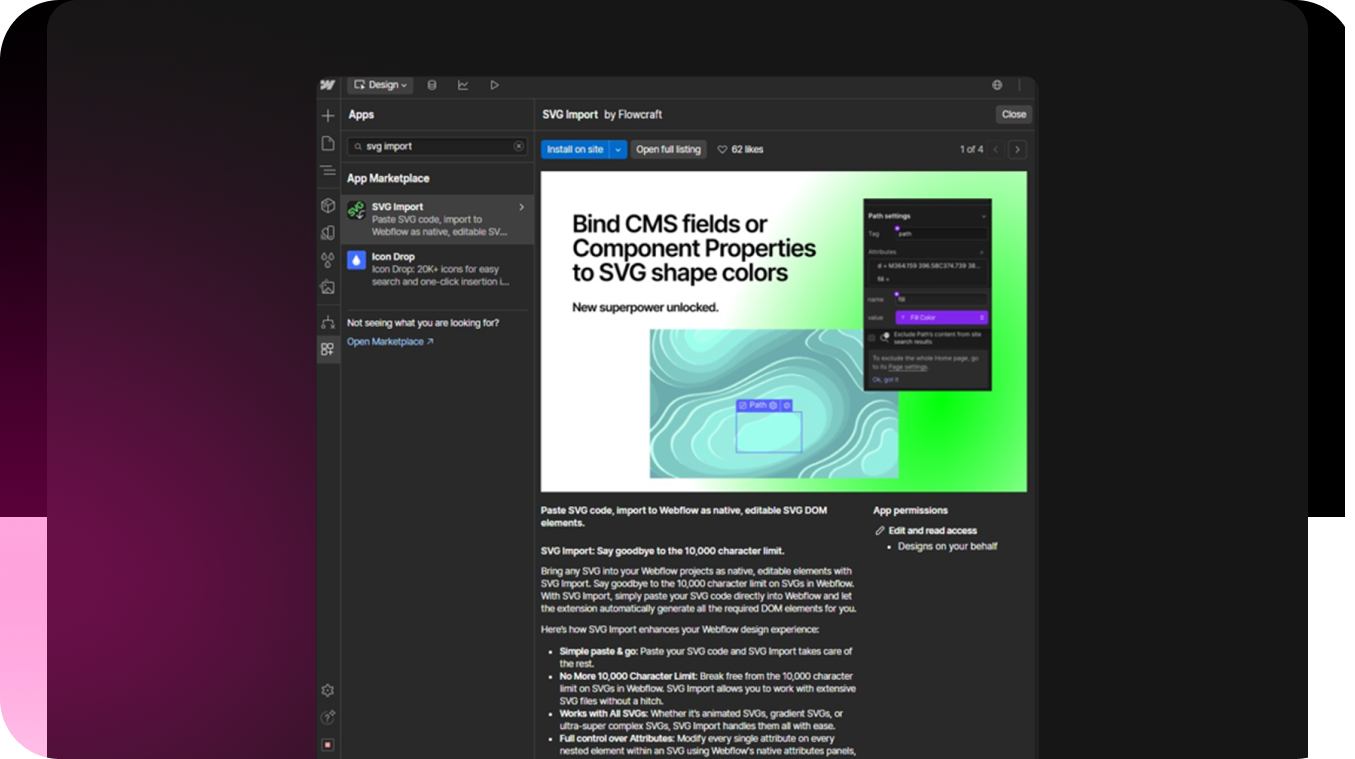
SVG Import is a Webflow plugin that is meant for designers. This allows professionals to easily code Webflow projects as native, editable SVG DOM elements.
This helps improve the productivity of your design team as they wouldn’t have to go back and forth where the images are stored.
Here are some features that I loved about SVG Import:
Pricing: FREE.
My Rating: 4.5 stars

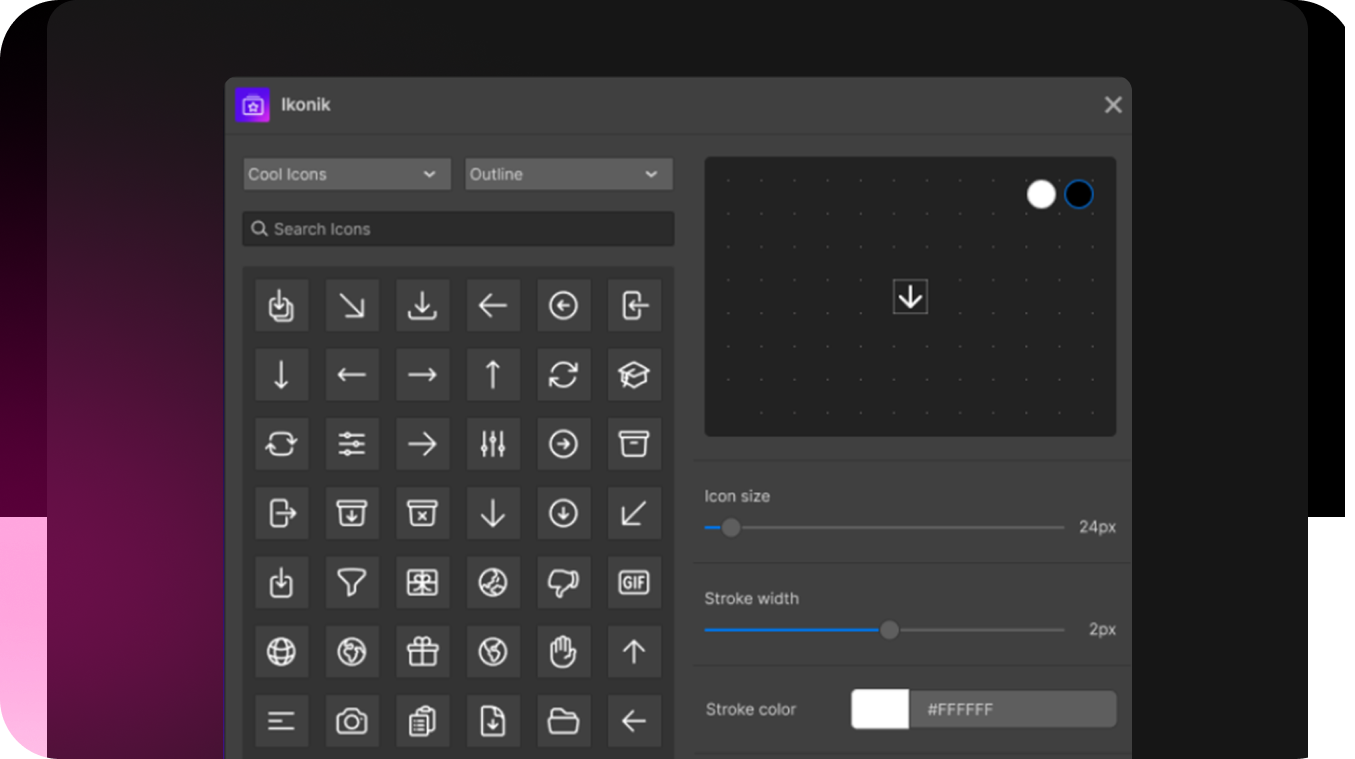
If you are looking for icons to use in your Webflow website, and can’t find anything. I have the perfect solution for you; Ikonik. It’s an open-source platform that has 50k plus icons which are grouped into 45 categories.
Here are some features of Ikonik that I absolutely loved:
Honestly, I loved everything about this plugin.
Pricing: FREE
My Rating: 5 stars

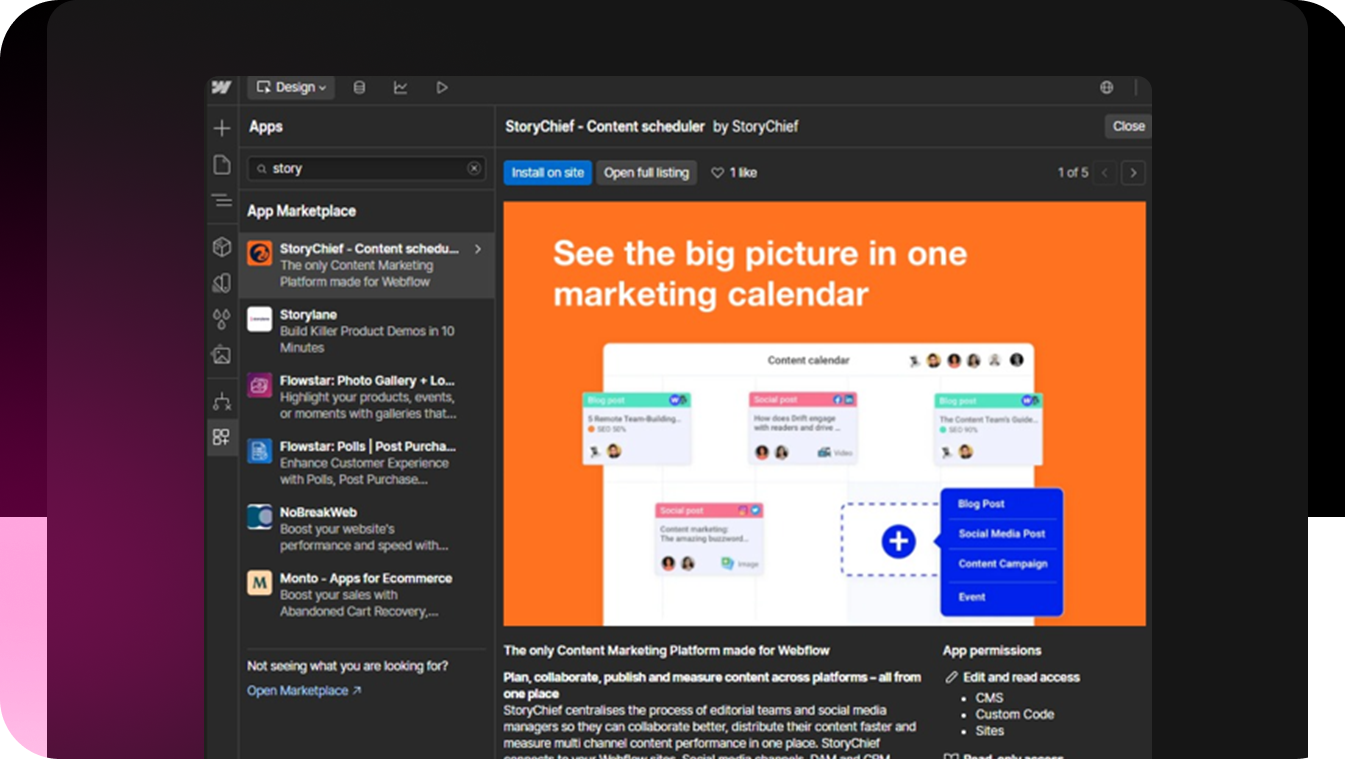
StoryChief is a content marketing plugin for Webflow. I was able to do this across multiple platforms. StoryChief uses AI to help improve the time it takes to create and publish content.
Pricing: Starts from $6/user/month

Finsweet offers solutions such as CMS Library and Attributes. I didn’t need to go through HTML/CSS to use this plugin, as it’s pretty straightforward to use. It has been a premier Webflow partner since 2017 and provides support in multiple languages such as Spanish, Portuguese, Polish, and many more.
Pricing: If your project has one or two Components, the pricing starts from $5/per domain/per month.
My Rating: 4.3 stars

In today’s world where a user’s attention span is low, video content is what drives engagement. With Vidzflow, I embedded customizable video players on my Webflow website. This helped improve user retention by almost 20%.
Pricing: I used the free plan. However, its pricing ranges from $9/month to $39/month.
My Rating: 4.3 stars

As business is expanding and entering regions where English is not the first language. A website should be able to translate as per the users’ preferences and that’s exactly what Lokalise does. For example, if the website is being seen in Berlin, the language would automatically change to German.
Pricing: It starts from $140/month (monthly plan with 10 seats included) and goes upto $990/month (which includes 15 seats).
My Rating: 4 stars
Here are my top 6 recommendations, each comes with its set of pros and cons. So, I would recommend you to go over your business needs.
Understand your audience, and what they want and then choose which is the best webflow plugin you can integrate with your website.
Yes, Webflow has plugins that you can integrate with your website. Although, no coding is required but you would need customizations to add that personal touch to the website. This helps improve user engagement.
You can integrate Webflow with more than 5000 plugins such as:
Yes, Webflow has SEO plugins. Plugins such as StoryChief can optimize content as per Google’s SERP.

Imagine this, you’re building out a new website, your agency just delivered, and SEO isn’t in the scope you decided on.
Once the website is designed and developed, what’s the next step?
It’s making sure that the SEO metrics are all aligned and measured regularly, but before we hop on the tracking aspect, let’s first understand what metrics you need to be tracking.
SEO checklist for new website, that you should be implementing as soon as your site goes live.
.png)
If you are interested in monitoring your website’s search engine performance, setting up a Google Search Console will help you do just that.
As part of your SEO checklist for new website, here are the steps you need to follow:
Create an Account on Google Search Console➡️Add Website Property➡️ Verify Website Ownership➡️Submit Sitemap ➡️Monitor Indexing and Performance
A robot.txt file gives instructions to crawlers about which sections of the website they should access and which ones not to access.
.png)
For example, if there are two ‘Contact Us’ pages, one with updated information and the other with old data. You wouldn’t want the latter to be indexed, as it would lead to confusion amongst your target audience.
Open Text Editor ➡️Define User Agents ➡️Use Allow and Disallow Directives➡️ Add Sitemap Location
Once you have created a robot.txt file, upload it to the root directory of your website. This file would be accessible via /robots.txt.
.png)
A mobile-friendly website is crucial for a smooth user experience and inevitably rankings. You can check your website’s mobile friendliness through free tools available online.
This gives you insight into how your page looks to people viewing your website from their phones.
Following an SEO checklist for a new website ensures that your site is mobile-friendly, improving user experience and search rankings.
.png)
.png)
For this, you can use PageSpeed Insights. It will help you understand the website’s loading speed and how well it’s performing.
This tool evaluates your website’s loading speed, identifies performance bottlenecks, and provides actionable recommendations, key steps in any SEO checklist for a new website.
The performance is divided into two sections; Mobile and Desktop.
It is ranked on different factors such as:
.png)
An SSL Certificate verifies the authenticity of your website and makes sure that the visitors’ information is protected.
Choose the Right SSL Certificate ➡️ Generating a Certificate Signing Request ➡️Install SSL Certificate on Server ➡️Restart Apache ➡️ Redirecting HTTP to HTTPS➡️ Update Links on the Website.
.png)
Installing an SSL certificate on your website showcases your company as one that can be trusted by brands. And internally, it can also help you protect against cyber threats.
.png)
If a webpage that was previously available is no longer accessible, it means that a 404 error has occurred.
It can happen due to multiple reasons such as a change of URLs, or alteration to website structure.
Identify Broken Links➡️What Might Have Caused This➡️Updating Internal and External Links➡️Setting up Redirects
For this purpose, you can use tools such as Ahrefs (specifically the Site Audit option).
.png)
Canonical tags are HTML elements that help search engines understand which version of a webpage should be considered the primary source.
For example, two similar pages exist, such as:

Add a canonical tag to help the search engine identify which one is the correct version.
To add Canonical Tags to your website, simply input this line of code:
.png)
And if you are using any CMS platform such as WordPress, you can simply use built-in settings or plugins to use Canonical Tags.
Pro Tip: You can use tools such as Screaming Frog SEO Spider to help identify duplicate content and revise any incorrect canonical tags.
Schema markup is a standardized format used to provide search engines with additional context about a website’s content.
It helps search engines understand the relationships between different elements on a page, which improves search visibility and can lead to relevant search results.
Identify the Relevant Schema Type➡️Generate JSON-LD Code ➡️ Implement the Schema Markup➡️Validate the Schema Markup
.png)
.png)
Before you begin writing your blogs or content for your landing page, keyword research is important.
See what keywords your competitors are ranking on, and target ones that are relevant to your business offerings.
If you are running a SaaS company, that’s similar to Salesforce, here’s how your keyword research would look like through Ahrefs.
Pro Tip: Target the keywords that have a low ‘Keyword Difficulty’, this will make it easier for your business to rank on Google.
Write compelling and keyword-rich title tags and meta descriptions.
The former should be under 60 characters, whereas the latter should be about 150 characters long.
.png)
.png)
Pro Tip: You can use tools such as Detailed SEO, to see how Google sees those title tags and meta descriptions you wrote. This will help you make any changes if necessary.

Adding links to your website, both internal and external, is important if you want to ensure that it ranks on Google.
If your blogs are linked to your Service page, it becomes easier for the user to navigate through your website. It helps streamline the user’s journey.
Whereas, if you write a blog and quote different sources or industry experts, that’s called external linking. Any link that doesn’t redirect back to your website is classified as such.
Pro Tip: When publishing, make sure that all the internal links are do-follow whereas all the external links are no-follow. You don’t want to give your traffic to your competitors.
Off-page SEO focuses on activities that take place outside your website.
.png)
When establishing your brand as an authoritative, you need posts not only published on your website, but also in online magazines. This is called guest posting.
It can help boost relationships with like-minded businesses.
For backlinks, you can acquire them by answering journalist’s queries and requests.
When reading your response to a query, the journalist will see you as an authoritative figure to comment on. And in exchange, would link your website to the blog they are writing.
Pro Tip: To get relevant backlinks, use platforms such as Qwoted. You can see the journalist and magazine you’re pitching content to.
.png)
About 5.07 billion people use social media to engage with customers and understand more about their target audience.
For different platforms, your brand needs to have a different tone, here are some examples:
Being active on social media platforms will help you build a community and become a name that people can trust.
Pro Tip: You can use Canva to design posts, CapCut to edit videos, and ChatGPT for descriptions and post captions. Once the post is ready, you can use a scheduling tool such as SproutSocial.
Now that you’re at the end, wondering
“How are we supposed to implement all of the above, continuously monitor performance, keep an eye out for issues and resolve them, and repeat this every month”
Well, there’s a solution.
Working with an SEO agency. This agency would help you implement all of the above and make sure that your website is performing well on all metrics.
.png)

So, we recently created a job post for a developer to help create my website. The expectation was north of $130k/year, and that doesn’t include benefits such as health insurance and subscription to wellness programs.
The calculations were going all crazy in my head…so I decided to ditch that idea and go towards a Content Management System (CMS) platform. I talked to a few friends and the opinion was divided; one side favored WordPress and the other went with Webflow.
Which one should I choose?
.png)
When we created a Webflow account, there was a short survey in the beginning. I answered that with little to no knowledge of HTML/CSS. And to my surprise, the tutorial that I was shown next was catered to my understanding of the platform.
This indicates that I don’t need to be a pro-coder to create a website on Webflow. There’s also an AI Learning Assistant and Webflow University documentation to help me get comfortable with the platform.
.png)
On the other hand, WordPress is a bit back and forth. Here’s how not-so-user-friendly WordPress is:
Rating
Verdict: Webflow Wins
.png)
Webflow offers a pretty vast level of customization, especially for a non-developer like myself. I always wanted a visually appealing website with little to no restrictions on customizations.
On the other hand, WordPress is a CMS platform where I would need to hire a developer if I want any sort of customization (such as adding dynamic pages).
.png)
Choice of Templates?
I did notice that WordPress has over 13,000 templates, but these would only help create a static website (which basically has no interactive pages).
.png)
Webflow falls behind in this one, with only 6000 templates. This is because there are fewer contribution options from the community. But that’s okay given just how much newer it is than WordPress.
The more the merrier, isn’t always true.
Verdict: Webflow Wins
I have an in-house marketing team. And I gave them access to both Webflow and WordPress and was interested in what they had to say.
Marcus (Content Lead): I used both Webflow and WordPress for a week. For the former, every time I wanted to add a writer to edit the content, I was prompted to pay for the limited seat, which was $15/user/month.
Whereas for WordPress, the edit access was limited. If I was making changes, then no other person could simultaneously edit the doc. Webflow wins (if you have a small writers’ team).
Ann (SEO Manager): Webflow generates sitemaps which makes it easier for me to index the website. WordPress can be optimized through plugins such as Rank Math and Yoast SEO.
On WordPress, everything comes down to the plugins you use, this is not the case for Webflow. But without plugins, WordPress isn’t of much use. Webflow Wins.
P.S. I downloaded apps from the marketplace that would help me write SEO-optimized content.
.png)
Here’s an average rating from both Marcus and Ann:
Verdict: Webflow Wins
One of the most important aspects that I considered when ranking both WordPress and Webflow was security.
Like if my site goes live, how likely is it that it’ll be hacked or abused by the competition?
Here are some questions I had and how each fared against different security factors.
Ranking:
Verdict: Webflow Wins
.png)
I work with clients from different niches, and e-commerce clients make up 20% of my total customer base.
So when they are in the onboarding stage, I need to figure out which platform works for them and us. The purpose is to give them optimization while also improving productivity.
I compared both Webflow vs WordPress, keeping in mind the requirements of an ecommerce store.
.png)
This is what the backend of an ecommerce store looks like on WordPress
Ranking:
Verdict: WordPress Wins
In this Webflow vs WordPress, I downloaded a free template of the latter and started working on my website.
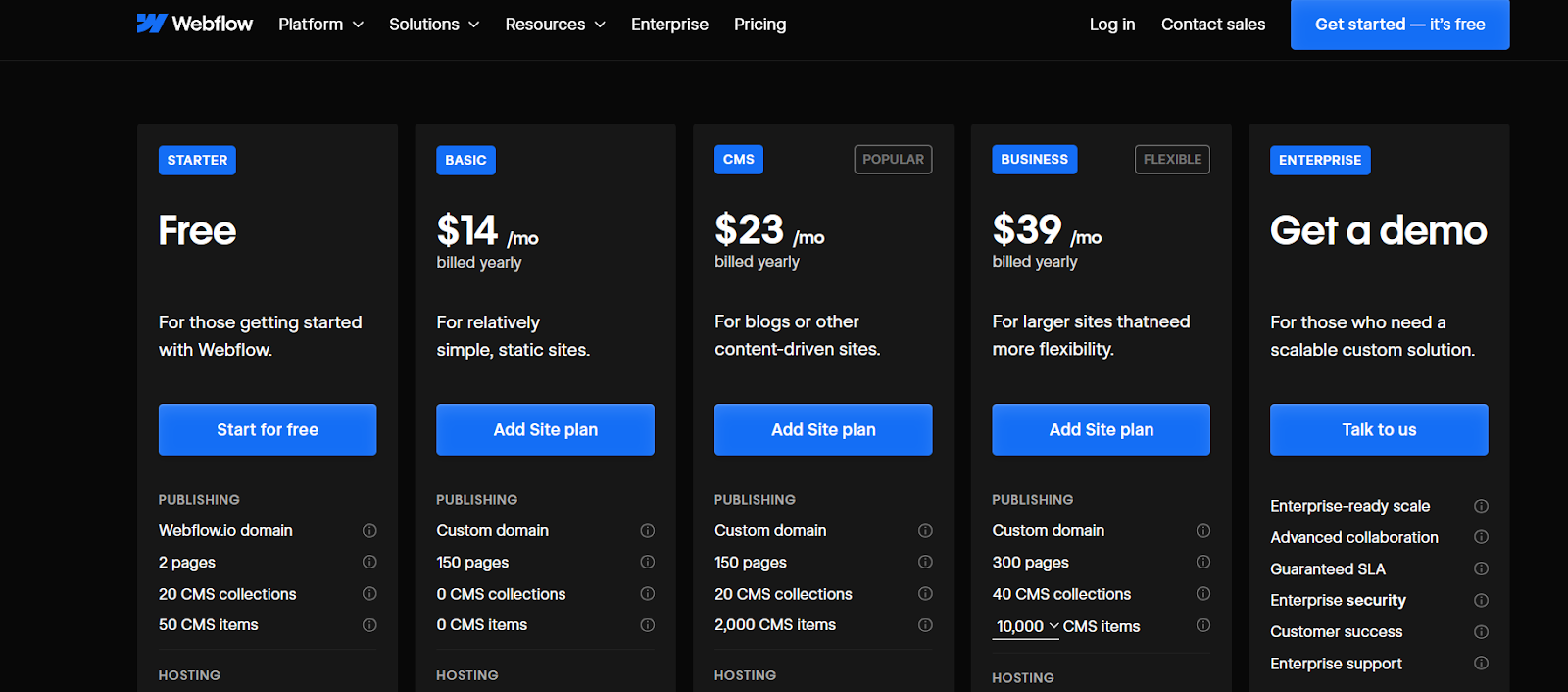
But to make the website functional (like posting blogs and making sure it’s SEO-optimized) I purchased $2.99/month, keeping costs at a minimum. And for WooCommerce, it was $4.99/month.
For Webflow, I purchased the $14/month plan. This way I was able to connect it to my website’s domain which help in brand awareness and makes it professional. For the e-commerce store, I purchased the $29/month plan.

Rating
Verdict: WordPress Wins
In this Webflow vs WordPress, I found that Webflow was a better platform as compared to WordPress. Here’s the total score of each platform:
So if you are a business such as mine, focused on growth with a few e-commerce clients, I would recommend opting for Webflow.
Yes, Webflow is better than WordPress. The former is a no-code solution that has a user-friendly interface. Whereas, WordPress has a steep learning curve and is completely reliant upon third-party plugins which is not a secure option.
If you want your website to have a creative outlook then consider switching to Webflow. You can customize your website, as you please without any kind of roadblocks.
Yes, Webflow is considered a good alternative to WordPress. Think of it as a canvas where you can paint anything and everything you want when you are designing a website.

Your business is moving into 2025 and still doesn’t have a website (or worse a website that breaks with just a click). It’s time for you to upgrade.
For example, if you run a bakery in Colorado and want to expand to nationwide deliveries. You can hire an in-house website development team in the USA, here’s how much it would cost you:
When you’re pouring close to 20K a month into web development team, you want the best, and you most definitely don’t want them dragged down by your choice of web development platform. The decision between Webflow and Wix, and choosing the right platform for your website could be the deciding factor between a good website and a GREAT website.
So, you can either pay $20k plus a month while running the risk of multiple revisions, extended back and forth, or outsource your website to an agency. This will significantly reduce costs and ensure that you stay within your budget.
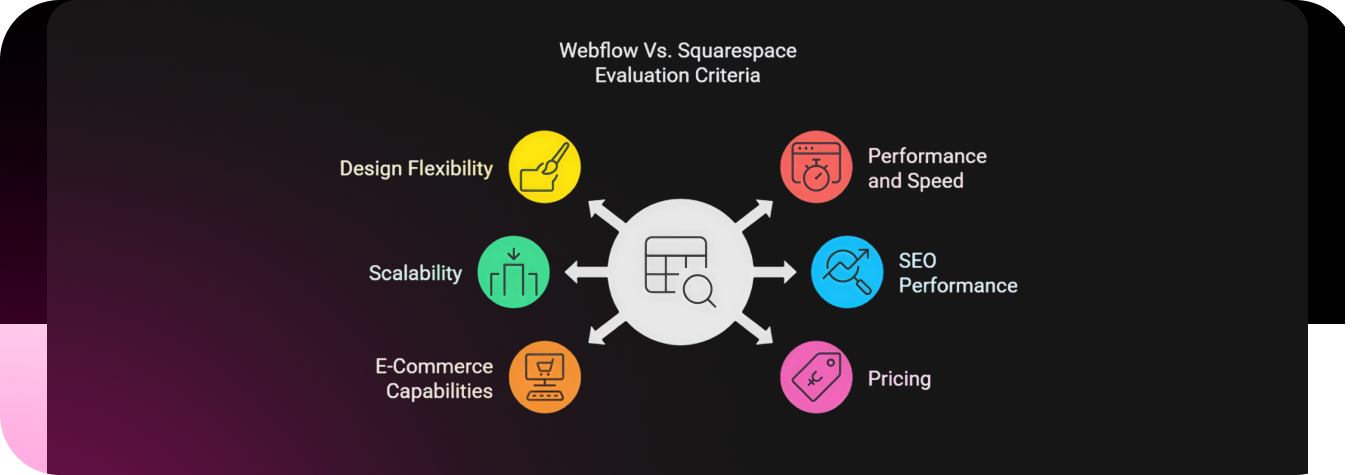
Both Webflow and Wix would be judged based on the following metrics. Each metric would be assigned a score from 1 to 5 (1 being the worst and 5 being the best) for both Wix and Webflow:
Both Webflow and Wix allow you to tweak your website’s URL structure. This is an important factor to consider if you have SEO plans going into 2025. If you opt for Webflow, you will have the freedom to play around with the URL structure for individual pages, whereas this is not the case for Wix.
With Wix, you can edit the end part of the URL but not specifically the product pages or blog pages. For example, if you are writing a blog on the topic
“Webflow Vs Wix”
Webflow would allow you to create a URL that reads something like this /webflowvswix. This means better for SEO and improved traffic.
.png)
Verdict: Webflow wins this round!
.png)
Webflow has efficient and organized code. This means that the loading time is much faster than its counterpart. The platform has Semantic HTML5, which means that it provides a clearer understanding to the search engine what the intent is.
With Webflow, you can customize the following:
On the other hand, Wix can help get your foot out of the door for SEO and performance. But as you add more features and media, you may notice that the website has trouble loading. If you want customizations…Webflow is the answer.
Verdict: Webflow wins this round
About 60% of a website’s traffic comes from mobile devices. When choosing a platform, make sure that it’s optimized for mobile devices. Even Google crawls through your website’s mobile version first before indexing.
Wix has limited design and layout options as compared to Webflow. This means a website optimized for Android, might not be the same for iOS. Webflow allows you to customize screen layouts for different devices, including tablets.
Verdict: Webflow is on a winning streak!
.png)
Both Webflow and Wix offer hosting services, the pricing depends on the project’s scope and what are the requirements for your business. The good thing is that you don’t need a separate hosting provider such as Namecheap. Like everything from hosting to website development can be done on one platform.
However, Webflow might seem a tad bit more expensive than Wix but the features and customizations it offers (as discussed above) make it worth your while. The platform also offers additional features as compared to Wix such as automatic backups and automatic CDNs.
Verdict: This round is a draw!
In this fight of Webflow Vs Wix, one key metric to consider is integrations. How well the platform integrates with the plugins and extensions. Since Wix has limitations on customizations, you could only integrate the platform with available extensions. That’s however not the case with Webflow.
In this race of Webflow vs Wix, the former has its own code embeds and APIs. It makes Webflow a platform that’s focused more on developers’ requirements. This means that you can link your website to literally any third-party service provider, giving you the much-needed flexibility. If your website requires complex and niche extensions, Webflow would be able to handle that.
Verdict: Webflow wins this round!
.png)
Here are some examples of websites that use Webflow to help scale their operations. We have analyzed two factors here, loading times and the organic traffic of websites. This serves as a stress test for the website and questions its reliability.
Here are some websites that are built using Wix. How do they fare to the Webflow ones mentioned above.
Analysis: The websites developed with Webflow have higher traffic than Wix ones. This can be due to the factor that SEO is better with Webflow. As the traffic is in 100 thousand and even millions, the loading times are high compared to websites developed with Wix that have traffic in the thousands.
When choosing a Webflow agency, make sure that you have discussed your expectations with them. The best way to do this keeping open communication and keeping the agency updated on the project delivery deadlines.
Have a discussion with an agency such as Buzz Interactive and discuss everything from what you want the design to be to how you expect it to be executed. I would recommend going through the Webflow agency’s portfolio and understanding the projects that they have worked on before. This will allow you to make a wise investment decision.
Before picking out a Webflow agency, understand the services that they offer and how they can be helpful to you. Here are some services that you should keep an eye out for:
So I would suggest that you carefully understand your business needs and then opt for a Webflow agency accordingly.
Creating an engaging website is something that every Webflow agency can do, but post-launch support is something that many agencies fall short in. Choose an agency that has the experience and expertise to handle technical requirements once the website is live.
For example, you may need help with optimizing web pages and making sure that the site doesn’t break. If a site breaks when a customer is trying to reach you that means that the lead is lost and creates a bad reputation for your business in the market. So when choosing a Webflow agency be mindful and consider these factors.
.png)
We have discussed Webflow vs Wix and what each offers, what’s right for your business, and how you should choose an agency.
I would recommend opting for Buzz Interactive, a Webflow agency based in Virginia that has been helping businesses create websites on Webflow for more than 5 years.
Get in touch with the team at Buzz Interactive and they will assist you in not only making your website visually appealing but also functional.
We compared Webflow and Wix on 5 metrics, out of which on 4 factors Webflow was better than Wix.
Webflow is best for businesses that need a high level of personalization in website design without needing to code.
Yes, as Webflow allows for customization in the meta tags and URL structure its a better option if your focus is SEO.

Explore Squarespace vs. Webflow and how each differs in terms of pricing and flexibility.
“We have been running an offline business, but now as times are changing, we think it’s time to adopt in terms of establishing our brand’s digital presence. Some business owners suggested Webflow while others recommended Squarespace, which one should we choose”
A prospective lead commented on our LinkedIn post.
Getting back to them in the comment section would have been back and forth with no real solution in the end.
So, we figured, why not write a blog on this topic?

.png)
Webflow’s database offers 2,000+ templates (1,000+ free and paid, plus third-party options that developers can take advantage of).
.png)
.png)
Squarespace has 180+ pre-designed templates (which is significantly less than Webflow). These are split into different categories such as ‘Art and Design’, ‘Entertainment’, and ‘Events’
.png)
.png)
Note: Unlike Webflow, Squarespace doesn’t offer advanced optimization tools that businesses can take advantage of.
.png)
Webflow is designed to accommodate growing businesses:
.png)
Squarespace is the best option for you if you are running a small business with minimal chances of growth. Here’s what Squarespace offers:
.png)
Webflow provides robust SEO capabilities:
.png)
Squarespace offers essential SEO tools:
.png)
.png)
.png)
.png)
.png)
.png)
Squarespace offers a 14-day free trial. This website builder is aimed at small businesses that are looking for a digital presence.
.png)
.png)
Squarespace uses AI to help you build websites in just a day. The design can be customized, but there are limited options for you to make any desired changes.
All you need to do is type out your brand name along with the colors and voice that you want the content to have.
In this Webflow vs. Squarespace, the former has taken the lead and has been declared the winner.
But working with Webflow comes with a steep learning curve, which means you would spend more time learning than implementing.
So, what’s the solution?
Working with a Webflow agency, that will handle customizations and help create your brand identity.
.png)

Over 26% of small businesses struggle with selecting the right eCommerce platform.
Meet Jane (one of those from the 26%)
She’s a business owner, who spent weeks with her team, designing the website, only to realize it wasn’t attracting customers.
She knew she needed an online store but felt stuck choosing between Webflow and Shopify.
Choosing the wrong one could mean wasted time, money, and lost sales. So, which platform is the right fit?
Let’s help Jane by making it easier to decide between Webflow vs. Shopify.
.png)
Webflow is a web design tool that features a CMS and a hosting platform. It helps businesses create user-friendly and responsive websites.
.png)
Shopify is specifically meant for e-commerce platform businesses who are looking to run an online store. This platform also offers hosting services which businesses can take advantage of.
Webflow does not provide a guided onboarding process specifically for e-commerce. You start with a blank canvas or a template.
This means you need to manually design your store layout. A Webflow design agency can help you with that.
You would be manually required set up the navigation, product pages, and checkout flow.
This helps differentiate your brand from the competition, which means more clicks and eventually an increase in conversions.
Webflow provides hosting but requires a separate setup for custom domains.
You must configure your own SSL certificate and site settings for security.
.png)
Webflow supports only Stripe and PayPal, meaning fewer payment options compared to Shopify. You must manually configure Stripe to accept payments.
.png)
Webflow does not have a built-in app store like Shopify, meaning you have to rely on third-party integrations via Zapier or APIs, which takes more time and technical knowledge.
Shopify provides a setup wizard that guides you through the entire process, from creating an account to adding products and setting up payments.
.png)
In this Webflow vs. Shopify debate, the latter offers over 100 free and paid themes that are mobile-responsive and ready to use.
You can select a theme, add a logo, customize colors, and launch your store.
This however may sound easier option but lacks customization, meaning your store would look like any other.
.png)
Shopify’s App Store allows you to integrate third-party tools with one click. Whether it’s payment gateways, marketing tools, or dropshipping apps, everything is just a click away.
Shopify includes hosting and security in its pricing, meaning you don’t have to worry about technical configurations like SSL certificates or server setup.
Shopify also optimizes speed and performance automatically.
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
These plans are required if you want to create an online store with Webflow.
In this Webflow vs. Shopify, it’s important to consider the main purpose of the website. Webflow is a great choice for those who prioritize brand design and content marketing for their online store.
On the other hand, Shopify is the best option for those who are focused purely on growing an e-commerce business.
It offers powerful sales tools, including features for dropshipping and subscriptions, making it ideal for businesses that need advanced selling capabilities that require little to no customizations.
.png)
.png)
Businesses lose up to 35% of their leads due to poor UX design.
Factor that in with how difficult it is to gain leads in the first place, and you're basically setting money on fire.
But creating a website that truly represents your brand and drives business growth isn't easy.
This is where hiring a top Webflow agency can make all the difference. With their expertise, you can transform your online presence into a powerful marketing tool. In this article, we spotlight the best Webflow agencies in the US that can elevate your website to the next level.
Not all Webflow agencies are created equal.
Some will think this is a good website:

The best webflow agencies will combine technical expertise with a deep understanding of your business goals. Here’s what you should look for when choosing the right Webflow agency:
These factors ensure that your Webflow agency isn’t just building websites—they’re creating digital experiences that drive your growth and customer engagement.
Related: What is Good Website Design?

Baton Rouge, LA
Overall Score: 3.75
ThreeSixtyEight excels at brand storytelling and creative campaigns. Their expertise in design and project management is notable, but their focus on branding sometimes limits advanced technical implementations and SEO-specific projects.
What They Do Well:
Highlight Clients: Visit Baton Rouge, Pepsi, Blue Cross Blue Shield
Insight: If you want a brand-focused Webflow website with a creative edge, ThreeSixtyEight stands out.

New York, NY
Overall Score: 4.88
Refokus stands out with visually stunning, award-winning websites. Their technical prowess, client satisfaction, and consistent industry recognition make them a top choice for premium Webflow projects.
What They Do Well:
Highlight Clients: Webflow, Airtable, Hotjar
Insight: Best suited for companies looking for visually stunning, award-worthy websites.

Los Angeles, CA
Overall Score: 3.88
SVZ Design is a reliable choice for long-term projects that require brand-driven production. While they deliver solid design and technical quality, some projects may experience slower turnarounds due to their comprehensive service approach.
What They Do Well:
Highlight Clients: Google, Spotify, Netflix
Insight: Choose SVZ Design if you want a dedicated partner for continuous web development.

San Francisco, CA
Overall Score: 4.50
Amply specializes in creating scalable B2B websites with exceptional technical integration. Their expertise in custom design and marketing-driven projects sets them apart, though occasional budget considerations affect their value-for-money rating.
What They Do Well:
Highlight Clients: Salesforce, Slack, HubSpot
Insight: Perfect for B2B companies needing marketing-driven web development.

Stockton, CA
Overall Score: 5.00
Flow Ninja delivers a flawless balance of design, technical expertise, and client service. Their high-profile portfolio and consistent success in complex projects make them an industry leader with unmatched ratings.
What They Do Well:
Highlight Clients: Meta, Twitch, TechCrunch
Insight: Ideal for businesses requiring technically complex and scalable Webflow websites.

Jersey City, NJ
Finsweet excels in Webflow development with deep technical integrations and complex projects. Their strong focus on technical customizations and automation makes them ideal for advanced enterprise needs.
What They Do Well:
Highlight Clients: Postmates, Shopify, Techstars
Insight: If your project needs extensive customization, Finsweet is the go-to.

Atlanta, GA
Overall Score: 4.00
Edgar Allan combines creative storytelling with app development and branding. While their creative and design approach is strong, complex technical implementations and SEO performance may be less robust.
What They Do Well:
Highlight Clients: Mailchimp, Squarespace, Amazon
Insight: Great for businesses looking for both web design and application development.

San Diego, CA
Overall Score: 4.75
Flowout is known for its fast project turnaround and subscription-based development model. They consistently deliver high-quality projects with a focus on scalability and performance optimization.
What They Do Well:
Highlight Clients: Canva, Adobe, Asana
Insight: A top pick if you need continuous web updates with a predictable budget.

New York, NY
Overall Score: 4.25
Creative Corner Studio excels at combining web design with marketing campaigns. They are a great fit for businesses looking for an all-in-one creative and digital marketing solution.
What They Do Well:
Highlight Clients: Coca-Cola, Nike, Microsoft
Insight: Best for businesses looking to combine web design with marketing strategies.

New York, NY
Overall Score: 4.40
Superside is a reliable, all-in-one design and development partner. Their scalable creative production makes them an excellent fit for growing businesses needing continuous creative support, but also positions them a little lower than dedicated webflow development agencies.
What They Do Well:
Highlight Clients: Amazon, Spotify, LinkedIn
Insight: Perfect for businesses looking for a one-stop-shop for complete web solutions.
Choosing the right Webflow agency can be the difference between a successful online presence and a digital project that falls flat. Here’s how to make the best choice for your business:
Working with a US-based Webflow agency offers several advantages that can directly impact your project’s success:
By partnering with a US-based Webflow agency, you gain a trusted digital partner committed to delivering results that align with your business goals.
Yes, many big companies use Webflow for their websites, including major brands like Dropbox, Dell, and Upwork. Webflow's scalability and design flexibility make it a top choice for enterprises looking to deliver modern and interactive web experiences.
Absolutely. Creative agencies worldwide use Webflow to design and develop high-performing, visually stunning websites for clients. The platform's no-code approach and powerful CMS enable agencies to build faster and deliver custom solutions.
Yes, Webflow is in high demand as more businesses seek visually appealing, responsive websites without relying on traditional code-heavy development. Its ease of use, combined with advanced design capabilities, has made it a go-to platform for web designers and developers.
Yes, companies actively hire Webflow developers to create, manage, and scale their websites. Skilled Webflow developers are valued for their ability to build custom websites that prioritize user experience, responsiveness, and performance.
Investing in a professional Webflow agency can elevate your brand and provide long-term business growth. The agencies highlighted in this article have proven track records, creative expertise, and a commitment to driving results.
Whether you're looking for advanced technical integrations, innovative designs, or scalable digital solutions, the right Webflow partner can turn your vision into reality.
Take the next step—review these agencies, reach out, and transform your online presence today.
.png)
“How much does a website really cost?”
That’s the question a prospect recently hit us with—no fluff, no room to dodge. Just a straight-up ask: “Give me the real numbers, not vague answers.”
So instead of tossing back a quick reply, we put together this guide. It breaks down everything—from DIY site builders to hiring an agency—so you can understand what you’re paying for and where your money actually goes in 2025.
Whether you're budgeting for your first site or planning a major upgrade, this guide has you covered.
Let’s dive in.
A domain name is your company’s blueprint in the online world. You can purchase a domain name from websites such as Hostinger or Namecheap.
You can purchase the domain name that you think best represents what YOU DO!
.png)
For example: If your business does NGO and Community work, you can choose a domain name that ends with .org. This would clearly relay what you stand for.
.png)
Your web hosting plan depends on the following factors:
Pro Tip: Search your desired domain name on multiple web hosting platforms such as Namecheap, Hostinger, and GoDaddy. These hosting sites offer promotional deals throughout the year. If you’re lucky, you might get a free domain name for a year.
.png)
If an SSL Certificate isn’t included in the pricing plan, you would have to purchase it independently. It ensures that the data between the website and the visitor just remains between the two.
Example: If you are the Founder of a SaaS company, having an SSL certificate is crucial. It helps prevent data breaches of elements such as user data, login credentials, and even confidential project details.
Example: If you are an e-commerce store owner, people would enter their credit card details to purchase from your business. If they see that you don’t have an SSL certificate, it would alarm them, and they would think you are running a scam.
Price varies from $10 to $100 per year, and if you want a premium SSL certificate, it can cost you north of $300 per year.

Cons of Using Pre-Build Themes:
If you want to design a custom theme from scratch. You would need to look for a Web Designer. Such an individual would cost you about $3000 to $6000 per month. And this doesn’t include health and other types of insurance, which would really spike the per-month cost.
The Freelance Route: You can either design the website from scratch or sign a contract with a web designer (from either Upwork or Fiverr. They may charge you anywhere between $20 to $40 per hour (varying on the expertise and requirements).

Out of the above options, creating a custom design on Webflow is the best option. Think of it as a blank canvas where you can paint with any color or brush you want. This is a step away from the generic and basic designs that are offered by other pre-build themes.
Web development decisions should be based on CMS selection as we discuss in the hosting section
Once you are done with all the prerequisites,
You have three options here:
Here are the individuals you would need to hire if you want a website designed and developed in-house.
Hire a digital agency that specializes in Webflow. Like, imagine endless customizations and SEO-optimized content that ranks on Google’s 1st page. With Webflow, you have the freedom to make customizations in design and make it pop.
Anything you want can be incorporated in the Webflow design from 3D interactive images to motion graphics, at the end of the day, your vision is being executed.
.png)
If the above costs seem a bit on the higher end, opt for a freelancer who has experience in web development. You can work with web developers whose pricing plan starts from $45/hr and can increase as you hire a more senior web developer.
Here are a few cons you should consider before hiring a freelancer:

This is how much it will take to build a website in 2025. Additional costs such as website maintenance might be included, but that is covered by all of the above options.
The most budget-friendly option for different businesses is working with a Webflow agency.
How much does a website cost depends on whether you hire an in-house development/design or choose a website builder. For the former, the monthly cost would be upwards of $60,000. And if you work with a generic website provider the cost would depend on the provider (it will be low but you wouldn’t be able to do customizations).
The time it takes to build a website depends on its complexity. If it’s a simple website, it will take 50 to 100 hours whereas for a complex website that has an interactive design with multiple pages, it will take 150 to 200 hours.
.png)
We often hear this: “We want to revamp our About Us page but have no idea where to start—any suggestions?”
That question came from a SaaS team during a recent webinar, but it’s one we’ve heard from countless small businesses. Instead of sending a rushed response, we decided to put together this guide- packed with standout examples - to spark inspiration and help you craft an About Us page that truly reflects your brand.
So, without further ado, here are the best About Us pages for small businesses.
Example: A business owner wants to work with a Webflow agency, but before hitting that ‘Contact Us’ button, they would want to know more about the company and the values it stands for.
Immediately, they would click on the ‘About Us’ page and understand a bit about how the company operates, and its key stakeholders.
Data Doesn’t Lie: 59% of consumers said they would more likely purchase from a brand they trust. That number jumps to 79% of younger Gen Z consumers.
Taking Advantage: The above statistic is the reason your business should consider revamping the ‘About Us’ page. Tell your brand story in such a way that it resonates with other businesses.
.png)
.png)
Hugging Face is an open-source community where live AI model demos are uploaded.
.png)
Duolingo is a free language learning app that helps individuals learn more than 40 languages.
The lessons are prepared in a bite-sized manner, to make learning a fun experience. This website ranks among the top for the best 'About Us' pages for small businesses.
.png)
Glossier is a skincare brand. It focuses on creating makeup that justifies your skin tone and doesn’t hide your natural beauty but embraces it.
This is one of the most conscious ‘About Us’ pages for small businesses.
.png)
Oatly is a Swedish food company, that makes products from oats. This brand encourages healthy living, while also being sustainable to the environment.
.png)
Creating the best About Us pages for small businesses requires a balance between storytelling and clarity, which is greatly executed by Midjourney.
It is an independent research lab exploring new mediums of thought and expanding the imaginative powers of the human species.
.png)
Rivian manufactures long-range electric vehicles that are designed for adventure. This company makes sure that the EVs are environmentally friendly and are playing a role in reducing carbon footprint.
Businesses that focus on sustainability can take inspiration from the best About Us pages for small business, such as that of Rivian’s.
.png)
Brightcove is a secure streaming technology that allows companies to build a reliable connection with their audiences.
This video platform ensures that content can be monetized across different channels.
.png)
GIPHY is an online platform where individuals can search for, share, and create GIFs, which are short-form looping video clips. You can even upload and customize GIFS as you like.
.png)
RXBAR is a protein bar brand, known for being made with simple, real food ingredients like egg whites, nuts, and dates.
Each bar contains approximately 12g of protein and is gluten-free, promoting healthier living.
So you are inspired by one of the About Us page examples above, and are now looking for someone to implement those quirky and creative designs?
We would recommend opting for a Webflow agency. They would help create a custom website for you and ensure that it meets and goes beyond your expectations.
If you like the typography of RXBAR and the animation style of GIPHY and want to create something magical, contact Buzz Interactive.
.png)
.png)
“Wait—you can run an online store on Webflow?”
That’s the reaction many people have when they realize Webflow isn’t just for portfolio websites or landing pages anymore. As the no-code development movement grows and design-led brands crave more visual freedom, Webflow has stepped up with its own e-commerce solution.
But here’s the real question: Is Webflow actually good for e-commerce, or are you better off with Shopify or WooCommerce?
In this guide, we’ll break down everything you need to know — from design capabilities and integrations to scalability and who Webflow is really built for.
Whether you're a creative founder, a boutique brand, or just exploring options, this post will help you decide if Webflow is the right fit for your online store.
Webflow E-commerce is an extension of the core Webflow platform that lets you design, build, and launch online stores — all visually, without writing a single line of code. If you’re familiar with Webflow’s website builder, think of e-commerce as the same drag-and-drop design power, but with product pages, shopping carts, checkout flows, and inventory controls added to the mix.
.png)
The biggest appeal? Design freedom. Unlike rigid templates on traditional platforms, Webflow gives you pixel-level control over your storefront — no compromises on branding, layout, or UX. You’re not locked into pre-set structures, which means your store can look and feel exactly how you want.
Webflow’s e-commerce features include:
Still, it’s important to note that while Webflow covers the basics, it’s not trying to compete head-on with enterprise-grade platforms. If you’re asking, “Can you build e-commerce on Webflow?” — the answer is a confident yes. But how far you can take it depends on your store’s complexity, product count, and the features you need.
Webflow’s strength lies in one word: control. If you're the kind of brand that wants more than just a basic store — one that values storytelling, sleek visuals, and interactive experiences — Webflow gives you the creative runway to bring your vision to life. Here's what makes it stand out:
Webflow isn't just drag-and-drop — it's design-first. You have full control over every element on your site, from product grid layouts to custom animations and transitions. No templates, no limits. That makes it a favorite among designers and brands that want a truly unique storefront.
.png)
Unlike many e-commerce platforms, Webflow includes a robust content management system (CMS) and granular SEO controls. This means you can easily create blog content, landing pages, and product updates — all while optimizing for search engines right inside the platform.
Every Webflow site comes hosted on Amazon Web Services (AWS) with a global content delivery network (CDN). You get blazing-fast load times, SSL security, automatic backups, and peace of mind — without having to manage hosting yourself.
Need a subtle microinteraction on your “Add to Cart” button? Want your product pages to scroll like a story? Webflow's built-in interactions panel lets you create stunning animations natively — no JavaScript, no plugins.
Webflow plays nicely with popular services like Stripe, PayPal, Mailchimp, Memberstack, Airtable, and Zapier. So if your store needs more features like subscriptions, gated content, or email flows, you can build those in with ease.
.png)
In short, if you’re running a content-heavy, design-forward store — or you just want full control over how your shop feels — Webflow gives you that creative freedom without sacrificing performance.
As much as Webflow shines in design and flexibility, it’s not without its trade-offs — especially when you stack it against e-commerce giants like Shopify or WooCommerce. If you’re planning to scale aggressively or run a feature-rich store, here are a few limitations to keep in mind:
Out of the box, Webflow covers the basics — product pages, checkout, and order management. But it lacks native support for things like:
You can work around some of this with third-party tools like Memberstack or Stripe Billing, but it adds extra setup and cost.
Webflow is perfect for small to mid-sized stores, but if you’re planning to manage thousands of SKUs, run wholesale pricing tiers, or build complex backend workflows — you’ll quickly feel boxed in. Bulk product imports, advanced inventory management, and customer segmentation aren’t Webflow’s strong points.
Right now, Webflow only supports Stripe, PayPal, and Apple Pay (via Stripe). That works for most U.S.-based or global stores, but if you’re operating in a region with specific gateway needs, you might hit a wall.
To unlock more advanced functionality — think product reviews, live chat, loyalty programs, or advanced analytics — you’ll need to integrate third-party services. While Webflow’s ecosystem is growing, it doesn’t match the massive plugin libraries of WooCommerce or Shopify.
So while Webflow can absolutely power a beautiful, functional store, it's best suited for brands that don’t need a highly complex e-commerce setup. If your store depends on niche features or large-scale operations, you may find yourself hacking your way around its limitations — or reconsidering your platform choice entirely.
If you're stuck between Webflow vs Shopify for eCommerce, you're not alone. Both platforms are powerful in their own right — but they serve very different purposes. Choosing the right one depends less on which is “better” overall and more on which fits your goals.
Let’s break it down.
Webflow gives you full visual control with its powerful designer. You’re building layouts from scratch — not editing pre-built templates. It’s ideal for brands where the shopping experience matters just as much as the products.
Shopify, on the other hand, is more structured. You choose a theme and customize within its constraints, unless you dive into Liquid code. For most stores, that’s fine. But if your brand lives and dies by aesthetics, Webflow is the clear winner.
Shopify was built for e-commerce, and it shows. It has:
Webflow covers the basics but lacks many of these out of the box. If you're running a serious store with global customers and complex logistics, Shopify is the better choice.
From email marketing to inventory syncing, Shopify has thousands of plugins, apps, and themes to choose from — most with one-click installs. Webflow’s integrations are growing, but still limited. Many advanced features require custom work or third-party tools like Zapier, Finsweet, or Memberstack.
When comparing Webflow vs WooCommerce for eCommerce, you’re really comparing two very different philosophies:
Both are capable, but they cater to different types of users.
Webflow is unmatched in front-end design flexibility. You can craft pixel-perfect product pages, interactive experiences, and fully branded layouts — all visually. If you’re a designer or creative business, Webflow makes it easy to launch a stunning store without touching code.
With WooCommerce, design depends on the WordPress theme you choose. Want something highly custom? You'll likely need a developer to work with PHP and CSS — or settle for a page builder like Elementor.
WooCommerce is open-source and endlessly extendable. You can:
With tens of thousands of WordPress plugins available, WooCommerce is incredibly powerful if you know what you're doing (or have a developer who does). Webflow, by contrast, has more limited built-in features and relies heavily on third-party services for advanced capabilities.
Webflow is fully hosted. That means you don’t worry about updates, servers, or plugin conflicts. Everything is managed in one place — a huge plus if you want simplicity.
WooCommerce, however, requires hands-on work. You’re responsible for:
If you’re not tech-savvy or don’t have an IT partner, this can become a headache over time.
Yes, you can build fully functional online stores using Webflow. It includes product listings, a checkout system, cart functionality, and order management — all without code. Ideal for design-first brands and smaller stores.
Webflow is better for visual design flexibility and custom storefronts, while Shopify is stronger in e-commerce features, scalability, and integrations. Choose Webflow if design control is your top priority; choose Shopify if you want robust, out-of-the-box e-commerce functionality.
There’s no one-size-fits-all:
Webflow is better for simplicity, visual design, and low-maintenance setups. WooCommerce is better if you need full control, advanced functionality, and are comfortable managing WordPress. For custom workflows, WooCommerce wins. For ease of use and design? Webflow takes it.
Webflow is a fantastic platform for e-commerce — but only if your needs align with what it does best. If you're a design-driven brand, managing a curated product lineup, and want a store that feels like your brand, not a template, Webflow is hard to beat.
But if you’re scaling fast, need complex features like customer logins, advanced payment flows, or want access to a massive app marketplace — platforms like Shopify or WooCommerce might serve you better in the long run.
At the end of the day, it’s not about picking the most popular platform — it’s about picking the one that fits your brand’s growth, style, and workflow.
If you’re considering Webflow and want a store that turns heads and converts — we can help.
Reach out today and let’s build an e-commerce experience your customers won’t forget.
.png)
Are you looking to create a visually appealing website, that tells your brand story? Webflow is where the creativity is at.
But who should you work with, who should you hire
These are some questions that you should answer before signing a contract.
We have shortlisted the top 6 platforms where you can hire Webflow developers and what red flags you should look out for.

Toptal is a freelance platform, where you can hire Webflow developers who come under the industry’s top 3%.
This platform is trusted by companies, who want to hire for projects lasting one to three months.

A client has to go through hurdles and hoops to find the perfect Webflow developer.
Toptal has a 9-step client onboarding process which makes it a hassle to even get registered on the platform.
Once this process is complete, there is a scheduled call with a sales representative from Toptal, who will assess your needs and help you get matched with a suitable Webflow developer.
And if things don’t work out, this entire process starts again.
We have written a detailed review of Toptal, you can read that to gain insights into what business owners think about the platform.

Fiverr is an online marketplace that connects freelancers with businesses and individuals looking for services.
The platform is known for its “gig” model, where freelancers list their services with set prices, though prices vary widely based on complexity and expertise.

The issue here is, that 100% of the total order amount is held in the escrow.
For example, if you want to place an order worth $500, then that amount would be transferred to Fiverr, and once your work is complete the payment will be released to the freelancer.
If you’re not satisfied with the work, you can request revisions (but each revision may cost you extra, depending on the freelancer you are working with).
But, if you are still not happy with the results, you cancel the order and ask for a refund. But this too would require investigation, such as were all SOPs of the project met.
This could take up to 2 to 3 weeks and all this time that $500 would still be with Fiverr, which means you can’t spend it elsewhere looking for Webflow developers on other freelance platforms.


Upwork is a popular platform to hire freelance Webflow developers.
It allows businesses to post job listings, review freelancer profiles, and hire experts for short-term or long-term projects.

For hourly contracts, Upwork has a time tracker, a freelancer simply needs to input the hours worked, and the client gets billed accordingly.
Whereas, for fixed projects, you would have to pay the escrow amount just like for Fiverr.
Pro Tip: Work with freelancers that have job success scores above 90%. This ensures that you get high-quality work, delivered on time.


Freelancer is the world’s largest freelance marketplace. It allows business owners to hire freelancers of varying expertise from around the world.

1. Create an account on Freelancer
2. Add relevant information about your business and payment methods
3. Post a Project, and enter relevant details such as scope of work, deadline, and payment plan
4. Once the job is live, you will receive bids, choose relevant ones, and begin the interview process.
5. Choose the best Webflow developer that you want to work with
Note: Freelancer has a similar escrow system as Fiverr. However, the payment is released once you are satisfied with the end product.


Flowremote is a platform that’s dedicated to hiring Webflow developers, this is what makes it unique amongst the others we have analyzed so far.
It works like a typical job board, where business owners can post jobs and candidates can apply directly.

Note: For every job that is posted on Flowremote, you would have to pay. And there’s no guarantee that candidates would be applying. So basically, for a fixed dollar amount, your job post is getting impressions and no guaranteed result.

Dribble is a platform that works on matching criteria. It assesses your needs and matches you with the relevant freelancer.

Here’s how Dribble’s payment plan works:

Hiring a Webflow developer from freelance platforms can come with challenges, such as inconsistent quality and reliability.
Freelancers may vary widely in skill level, and some might lack expertise in advanced Webflow features like custom interactions, CMS setups, or responsive design.
Example: A developer might promise a complex animated website but deliver a layout that breaks on mobile devices or fails to integrate third-party tools properly.
Additionally, freelancers might not follow best practices, such as clean code export or SEO optimization, leading to hidden issues that surface later.
Freelancers often juggle multiple projects, which can result in rushed work or missed deadlines.
For instance, a developer might disappear mid-project, leaving the client stranded with an unfinished site.
Lastly, some freelancers might cut corners, like using unlicensed assets or skipping testing phases, which could lead to legal issues or a poorly functioning site.
Unlike agencies, freelancers rarely offer structured contracts or backups, leaving clients vulnerable if things go wrong.
You must be thinking now, if not freelance Webflow developers, who should I work with?
Hiring an in-house Webflow developer would cost you more than $70,000/year (and this doesn’t include benefits such as health insurance).
So going with this option is costly, what other option is there?
We would recommend working with a Webflow development agency.
Such a company has Webflow experts who have been working with similar clients such as yourself and can help you scale.


“Webflow is known for its visual development features and claims to offer a clean and SEO-friendly structure. But is Webflow good for SEO, especially compared to traditional CMS platforms like WordPress?” — Mark (CEO of a SaaS company in California)
This is one of the most frequently asked questions when we try to convince leads why migrating to Webflow is a step in the right direction.
We think having an answer to this question in a blog would help business owners understand how Webflow SEO works and the degree of customization that is possible.
To give a straightforward answer, Webflow is good for SEO. You can add custom details that are optimized for SEO and help you rank on Google.
To understand how Webflow is good for SEO, we need to understand what sets it apart and what features can you optimize through this CMS platform.
Let’s explore how this happens. 👇
Is Webflow good for SEO? Here’s how it's better than other CMS platforms:
If you want to set title tags and meta description for a page, here’s an example you should follow:
.png)
When writing title tags and meta descriptions, it’s important to conduct keyword research. You can do this by analyzing what keywords are the competitors ranking on, and thentargeting ones that have high volume and low competition.

Once you have a list of potential keywords that you can target, start filtering according to Intent, KD, or Volume.
This will give you a blueprint of which keywords to target and which ones to avoid. If you are a SaaS business that offers services similar to Zapier, here are some keywords that you should target:

Once, you have chosen the relevant keywords, it’s time for you to research what the intent is on Google. Like if someone Googles ‘no code landing page’ what are the topic three results, and what’s the purpose of each page?

When a business owner clicks on your website link and takes more than 3 seconds to load, that’s indication enough to open your competitor’s website that doesn’t take so long.
Not only this, the Gods at Google won’t rank a website that takes more than 3 seconds to load.
Here are some factors that might be slowing down your website:
In this, you can make use of the keywords researched in Step 1.
Here’s what the backend looks like if you are building a custom Webflow website.


Internal linking basically allows Google to understand your website and which page is connected towhich one. If it's easier for the user to navigate, Google would rank your website on top.
Here’s an example:
Best Practices For Internal Linking

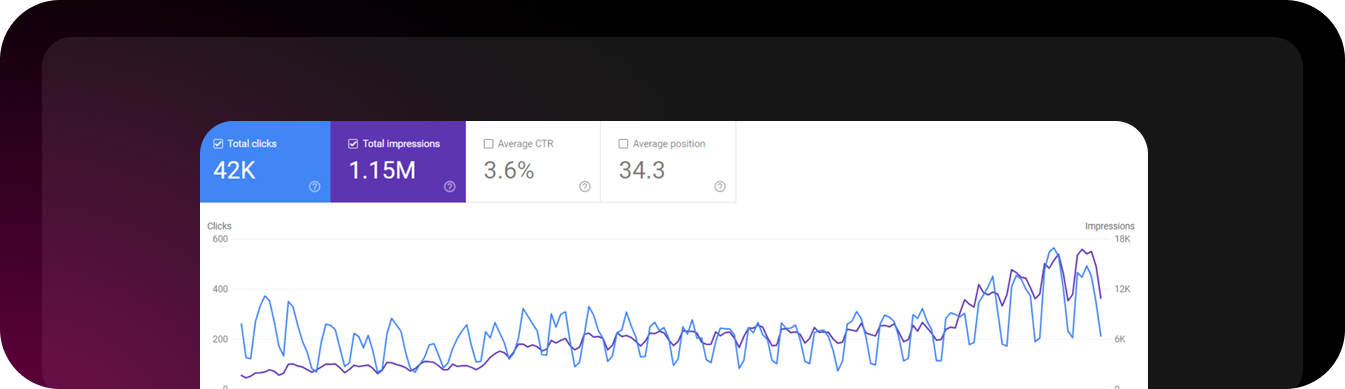
This is how Google Search Console’s graph looks like
Integrating your website with Google Search Console and Google Analytics helps you understandhow Google sees your website.
You can see how many impressions your page is getting and see which pages are being crawledby Google.
If pages aren’t indexed, you can see what’s causing the issue and submit an indexing request.You can understand which page is performing well and which one is just dead in the water.
Step 1: Add Website to Search Console
Step 2: DNS Verification Method
Step 3: Submitting Site Map

A website’s content is what makes it stand apart from the competition. Make sure that you createcopy that not only users but Google also enjoys.
Here are some best practices, you should follow when writing blogs:
Understanding Search Intent

Using the tool, Ahrefs, you can filter the user intent. Here are some examples of each

Before writing a blog, here are some questions you should ask:
Above are all the steps, you need to follow if you want an SEO-optimized Webflow website.
This may take time and would cost north of $150,000/year (not including health insurance). However, a simple solution to this would be working closely with a Webflow agency.
They would make sure that the complete SEO for your website is done and updated on a regular basis.
.png)