
A prospective client asked:
“How to make a booking website, where people can get appointments online without facing the hassle of calling reception, it should not be generic but more about telling our brand story through visuals”…and that’s how the sales call started.
Instead of saying “We can help you develop and deploy a booking website
”We took a different route, helping the lead understand the steps and ways they can create a booking website.
“Webflow is known for its visual development features and claims to offer a clean and SEO-friendly structure. But is Webflow good for SEO, especially compared to traditional CMS platforms like WordPress?” — Mark (CEO of a SaaS company in California)
This is one of the most frequently asked questions when we try to convince leads why migrating to Webflow is a step in the right direction.
We think having an answer to this question in a blog would help business owners understand how Webflow SEO works and the degree of customization that is possible.
To give a straightforward answer, Webflow is good for SEO. You can add custom details that are optimized for SEO and help you rank on Google.
To understand how Webflow is good for SEO, we need to understand what sets it apart and what features can you optimize through this CMS platform.
Let’s explore how this happens. 👇
Is Webflow good for SEO? Here’s how it's better than other CMS platforms:
If you want to set title tags and meta description for a page, here’s an example you should follow:
.png)
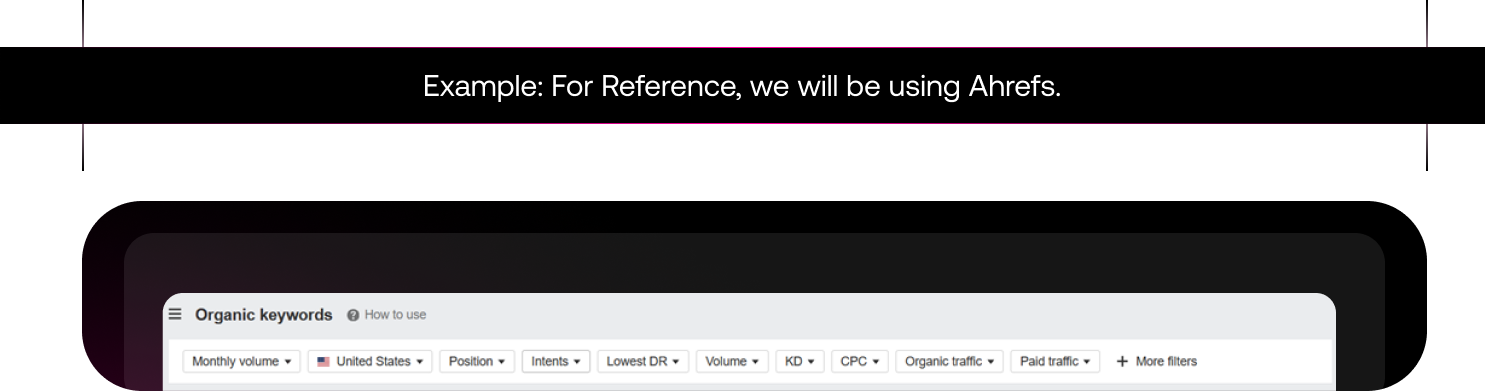
When writing title tags and meta descriptions, it’s important to conduct keyword research. You can do this by analyzing what keywords are the competitors ranking on, and thentargeting ones that have high volume and low competition.

Once you have a list of potential keywords that you can target, start filtering according to Intent, KD, or Volume.
This will give you a blueprint of which keywords to target and which ones to avoid. If you are a SaaS business that offers services similar to Zapier, here are some keywords that you should target:

Once, you have chosen the relevant keywords, it’s time for you to research what the intent is on Google. Like if someone Googles ‘no code landing page’ what are the topic three results, and what’s the purpose of each page?

When a business owner clicks on your website link and takes more than 3 seconds to load, that’s indication enough to open your competitor’s website that doesn’t take so long.
Not only this, the Gods at Google won’t rank a website that takes more than 3 seconds to load.
Here are some factors that might be slowing down your website:
In this, you can make use of the keywords researched in Step 1.
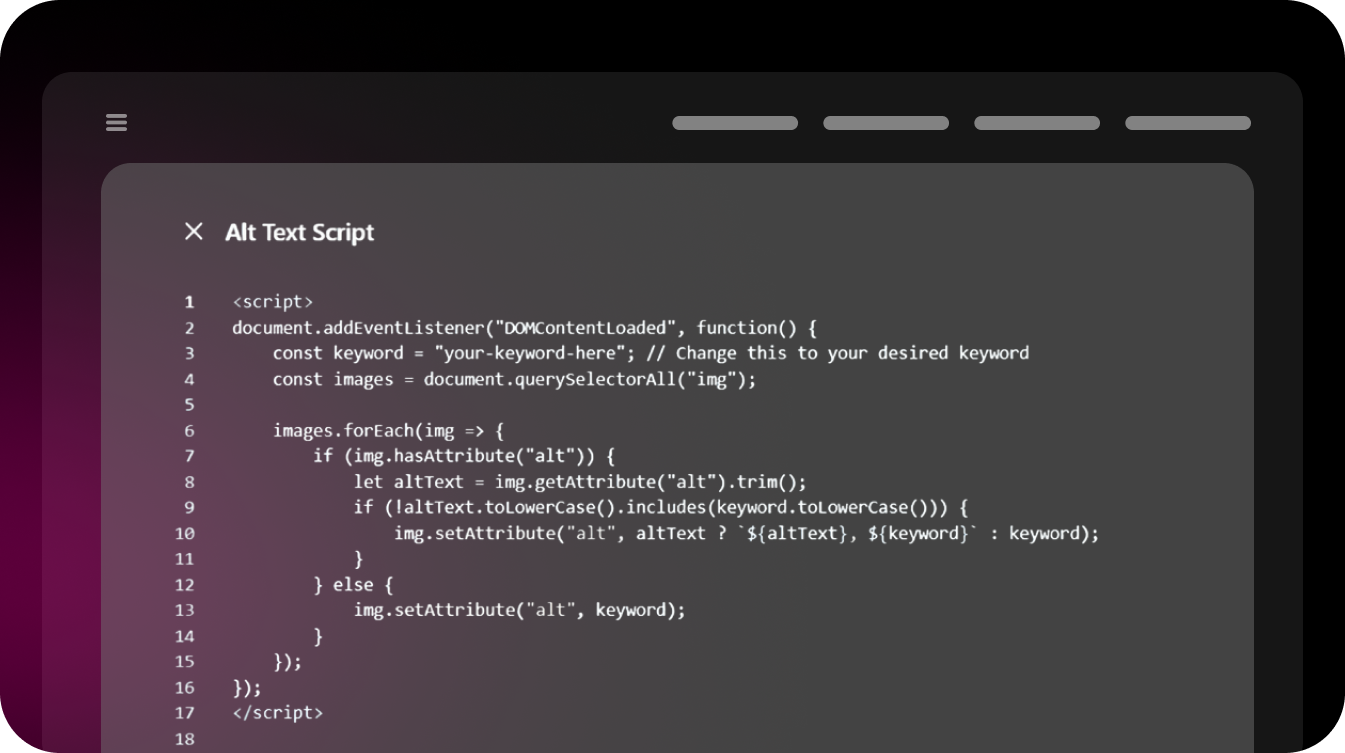
Here’s what the backend looks like if you are building a custom Webflow website.


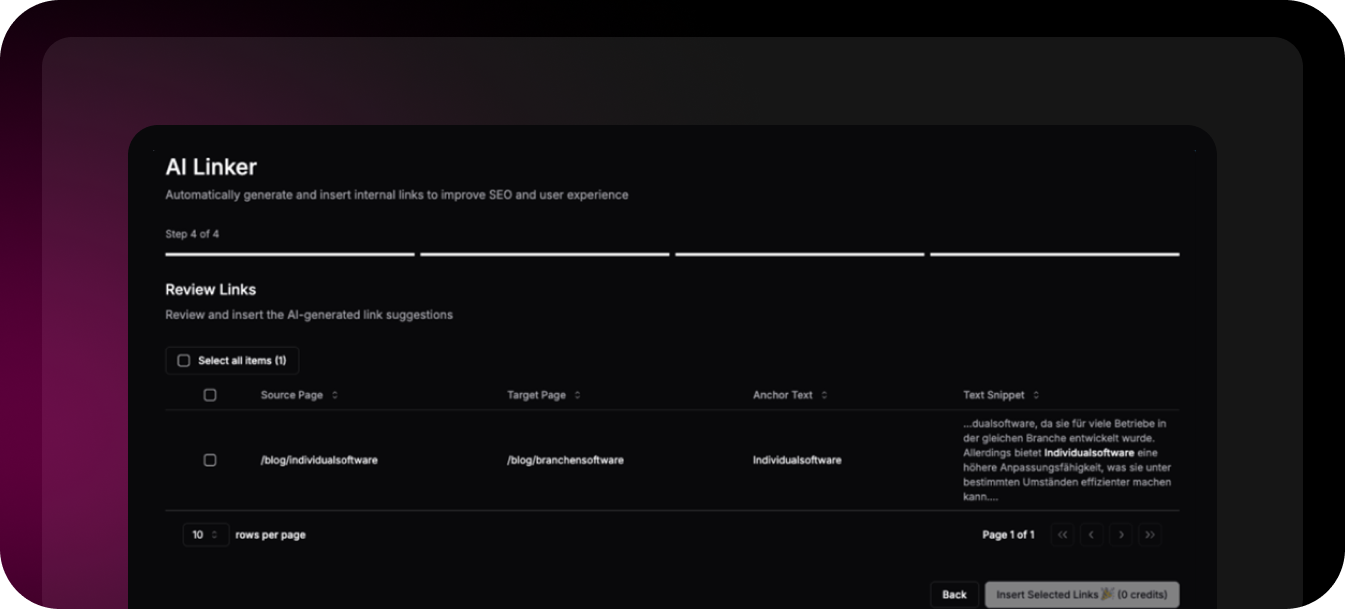
Internal linking basically allows Google to understand your website and which page is connected towhich one. If it's easier for the user to navigate, Google would rank your website on top.
Here’s an example:
Best Practices For Internal Linking

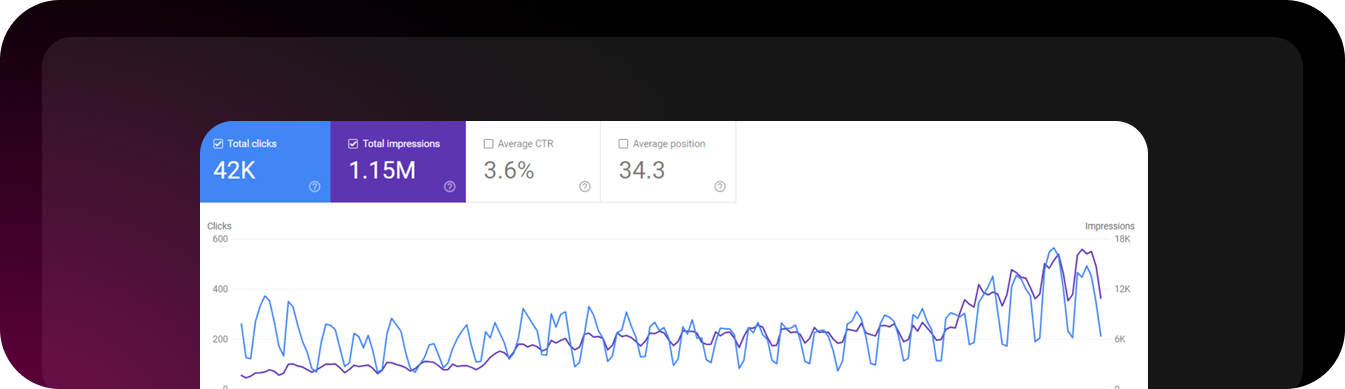
This is how Google Search Console’s graph looks like
Integrating your website with Google Search Console and Google Analytics helps you understandhow Google sees your website.
You can see how many impressions your page is getting and see which pages are being crawledby Google.
If pages aren’t indexed, you can see what’s causing the issue and submit an indexing request.You can understand which page is performing well and which one is just dead in the water.
Step 1: Add Website to Search Console
Step 2: DNS Verification Method
Step 3: Submitting Site Map

A website’s content is what makes it stand apart from the competition. Make sure that you createcopy that not only users but Google also enjoys.
Here are some best practices, you should follow when writing blogs:
Understanding Search Intent

Using the tool, Ahrefs, you can filter the user intent. Here are some examples of each

Before writing a blog, here are some questions you should ask:
Above are all the steps, you need to follow if you want an SEO-optimized Webflow website.
This may take time and would cost north of $150,000/year (not including health insurance). However, a simple solution to this would be working closely with a Webflow agency.
They would make sure that the complete SEO for your website is done and updated on a regular basis.
.png)